Хочу, что бы и вы знали, как можно сделать простое и
красивое медленное мигание отдельных фрагментов. Есть два способа
сделать это, тут мною описывается первый, и самый простой..
Берём нужную нам картинку.

Аккуратно выделяем нужный нам фрагмент (с помощью маски, лассо, волшебной палочки – разницы нет)

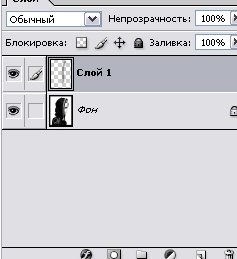
И нажимаем Ctrl+J, что бы сдублировать этот фрагмент. В окне слоев (F7) появился новый слой:

Дальше работаем с уровнями. Нажимаем на появившийся слой и выбираем
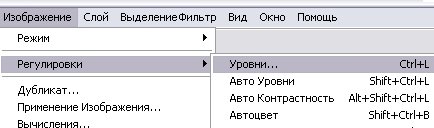
Image-Adjustments-Levels
Изображение-Регулировки-Уровни (Ctrl+L):

Выставляем нужные нам параметры, делая светлее или темнее (по своему усмотрению):

Результат на данный момент:

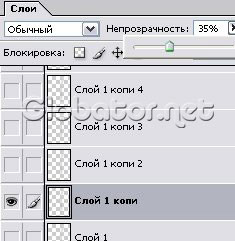
Потом, нажав ОК, дублируем слой желаемое количество раз (Ctrl+J) – чем больше слоёв, тем плавнее получится мигание. И выставляем прозрачность. На первый дубликат допустим 35%.

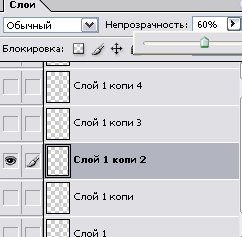
На второй примерно 60%:

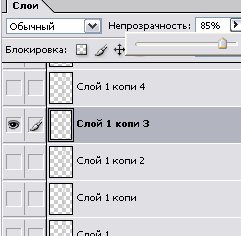
А на третий 85%. (Это можно делать по своему усмотрению, но прозрачность должна быть очерёдной!)

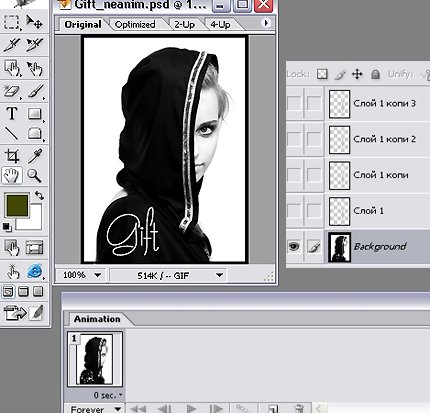
Теперь идём в Image Ready (Shift+Ctrl+M).

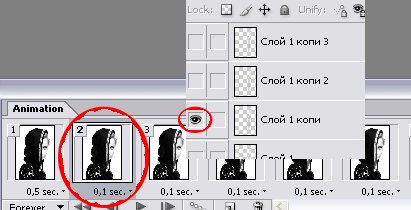
Создаём в окне анимации слои, нажимая на иконку создания слоя. Создаём в два раза больше слоев, чем у нас имеется (у меня их десять):

Выбираем на каждый кадр два слоя, оставляя видимым
самый нижний слой и соответствующий слой-дубликат. Остальные слои
должны быть невидимы (убираем у них иконку глаза). При переходе к
следующему кадру делаем для него видимым самый нижний слой и следующий
слой-дубликат, расположенный выше.

Дойдя до середины каждый, скорей всего, остановится с
мыслью «А что ставить на оставшиеся пять кадров??» Ставим то же самое,
только в обратном порядке. То бишь, если середина – самый яркий свет,
то дальше он должен быть тусклее и тусклее.
Наконец, справившись со столь сложным заданием как
подбирание картинок, мы приступаем к следующему, наверное не менее
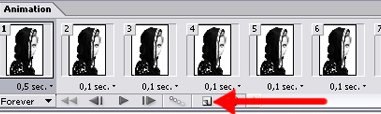
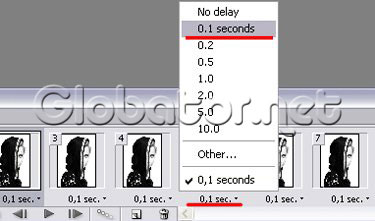
сложному)) – выставлению времени. Нажимаем внизу на слое на самой
маленькой стрелочке, у нас появляется такая картинка:

Выставляем нужное нам время (у меня 0,1 секунды). Я
не советую выставлять больше чем секунду на «левых» фрагментах. Так
как, если выставить больше, будет резко и видно кадры. Поставим лишь на
первом кадре самое большое время (0,5 секунды).
Наконец, благополучно закончив нашу, едва возможную
задачу сохраняем рисунок. Надеюсь, все это умеют? ;) (На всякий случай
покажу)):

Ну вот и всё, результат должен получится таким:

| 
